Al hacer click sobre él, veremos una imagen como esta. Aquí hago una pequeña descripción de los elementos. Son muy simples y básicos.

Para agregar algunos elementos a través de códigos que obtendremos de distintas webs utilizaremos la opción "Añadir un gadget". (Excepto para el caso del chat porque su tamaño
supera el de las columnas asignadas a los gadgets).
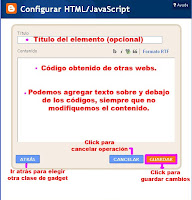
Al hacer click en agregar un gadget aparecerá una ventana en la que seleccionaremos la opción "HTML/Javascript"

Aquí vemos una descripción del espacio en el que agregaremos los contenidos y los comandos disponibles.

Una vez completada esta sección tendremos añadido nuestro widget al blog.

No hay comentarios:
Publicar un comentario